2019.11.15
[番外編] 峰の試聴機開発手記

こんにちは。Frascoで歌っている峰らると申します。
今回はタカノシンヤのエッセイ番外編としてこの場を借りて、2019年11月20日にFrascoがリリースする新曲「Catch and」のサブコンテンツである試聴機の開発過程を綴ります。
———
2019年6月15日、都内某所で執り行われたミニシンバム『Release』のチームFrasco企画会議にて。
チームの誰か:「Catch and」のサブコンテンツはキャッチアンドリリースできる釣りゲームみたいなの作れたら面白いね。
私:私何となく作れそうな気がする。
そのやりとりから全ては始まったのでした。
私にはその昔、仕事でインタラクティブなWEBコンテンツを作っていた時代がありました。その当時の感覚でふんわりと引き受けたものの、数ヶ月後には「安請け合いは命取り」と末代まで語り継ぐ決意を固める事となります。
–
ミニシンバム音源制作の私担当作業が終わり、普段の仕事もひと段落し、「Catch and」リリースまで2ヶ月を切った頃、実際にコンテンツ制作に取り掛かりました。
まず、企画会議で出ていた釣りゲームのアイデアが沢山あったので、具体的にどんな風に画面遷移させるか、どんなデザインにするかを整理する事にしました。
そこで分かった事。
作業量がやばい。
軽くパニックになり身内に騒ぎたてます。
丁度その頃タイミング良く、渋谷で開催されていた衣料部大江さんの展示会でyorocineの二人と落ち合える事になり、チームFrascoのデザインを司る面々に釣りゲームについて相談する機会ができました。
中華をつつきハイボールを嗜みながら
「釣竿を投げて魚が釣れてキャッチしてリリースする動きの良い見せ方がわからん」
などと嘆いていたら、yorocine 代田さんから
「ハンドパワーとか面白いかも」
との神助言。
この言葉によりコンテンツタイトル『ハンドパワーで「Catch and」リリース』が決まり、その他にも皆から色々と助言を貰えたおかげで絵も挙動も「釣り」に拘らずシンプルなものへと考え方を転換できるようになりました。
–
その後更にユーザーフレンドリー且つ私でも作れそうな挙動を模索して行き、頭の中で「ゲーム風試聴機」として大体の構想が固まって来たので、次に、実装環境を整える事にしました。
昔使っていたソフトは色んな理由で選択肢から除外し、日頃よく使う html5 とJavaScript を使って作る方向に決めました。と言うか、今私に出来るとすればこれしか無い感じでした。
しかしです、よくよく考えたら肝となる JavaScript はいつも参考事例をGoogle先生に探して頂いたものをコピペ、からのちょっとしたアレンジみたいな使い方しかして来なかったので、いざゲームを作るとなると、
……。
何から始めたら良いのかすらわからない。
納期が早かった『Release』のPVを作ったり「Malware」の特設ページを作ったり色々とやっていたのもあって、この時点でリリースまであと一ヶ月。誰かに依頼するにしても時間がなさすぎるし、プレスリリース出しちゃってるし引くに引けない。どうしよう。
–
そんな状況の中、とりあえず JavaScript についての問題は見なかった事にして、先に画像データを仕上げる事に。
デザインの方向性は、とにかく工数をかけない事が優先だったのですが、「居酒屋の手書き看板風」にしてみたり「藤岡弘探検隊シリーズ風」にしてみたりと少し血迷った後、「ゲーム機風」に落ち着きました。
画面は安いゲーム感が出てデータ量も軽そうな二値で、イラストは描きやすいタッチで歌詞に出てくる幾つかの外来種とその他数点をパパッと描き、仕上げました。
–
あっさりと画像データが出来てしまったところで、今度は本格的に JavaScript と向き合わなくてはいけない段となった訳ですが、ここからGoogle先生と私の数十件、いや、数百件かもしれない検索問答が繰り広げられます。
ざっくり書くと
JavaScript でゼロからコーディングを始める
↓
途方もない作業だとわかり断念
↓
JavaScript でのゲーム制作をし易くするフレームワークやライブラリなどの存在を知る
↓
Cocos2d を発見し使い方を研究
↓
よくわからなくて断念
↓
別のライブラリを探す
↓
CreateJS を発見し使い方を研究
↓
途中まで出来たものの画面遷移の仕方がわからなくて断念
↓
別のライブラリを探す
↓
phina.js を発見し使い方を研究
↓
やりたいことが出来そうだが一筋縄では行かず難航
↓
難航どころか座礁
–
この時点でリリースまであと2週間。
寝ても覚めてもトライアンドエラーの日々を過ごしていたせいか、私は一体どこに向かってるの?みたいな不穏な思考になってきたため、ここにきて無責任にも全力でサジを投げ、微かな可能性に賭けることに。
当初からシンヤ君に軽く「ゲームを作れる同僚に開発の相談が出来ないか聞いてみてほしい」と声をかけていたんですが、「皆忙しそうで聞き辛い」とのことで流れていたので、改めて強くお願いしてみました。
ありがたい事に引き受けてくれたシンヤ君。
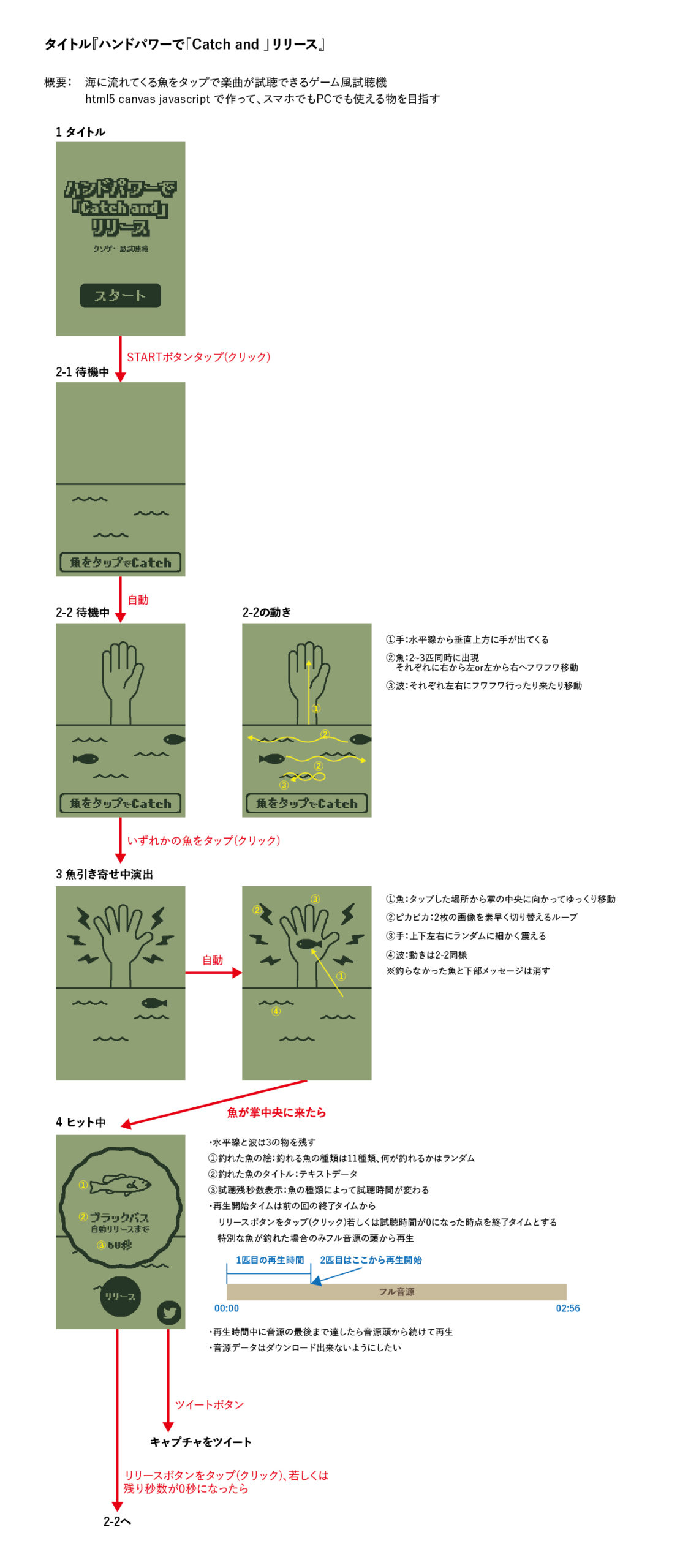
瞬時に作った試聴機の仕様書を託し、プロの方の返答を待ちます。
–
結果は納期的な問題で出来そうにないとの事でした。
本当に身勝手ですが、唯一の希望の星だったので正直一回泣きました。
でもそりゃそうですよね。納期短いにも程があるし今思うと失礼なお伺いでした。
兎に角、全く先が見えなくなってしまいました。
–
–
–
–
暫くぼーっとしていたのですが、頼れる所がどこにもないと理解したからなのか何なのか、ここで突然私の身に不可解な覚醒が起こります。
ふいに冷静になり、彼方に投げ捨てたサジを拾いに行き、無心で再びパソコンに向かい、ひたすらコーディングを続けること四日。
試聴機完成しました。
万歳
万歳
万歳
–
この後、効果音をシンヤ君に作ってもらった音に差し替えたり微調整をしたり。
そんなこんなで出来上がったのが、「Catch and」の自家製試聴機です。
なんでここまでして。ってこれを書くにあたり振り返ってみたら自分でもそう思いました。そもそも出来ない事を軽はずみに出来そうとか言っちゃってるあの時の私の想像力欠乏、誠にご勘弁願いたい。と思い続けていたと同時に、やると言った手前完成させたい思念に取り憑かれていたような気がします。
覚醒とは言え実際は、時間をかけてググり漁った情報が土壇場で一気に結びついた。みたいな所だと思いますが、結果的に納期内に皆様にお見せ出来る形に仕上がって本当に良かったです。
アイデアと助言をくれたチームFrascoの皆、職場のプロに声をかけてくれたり効果音を作ってくれたシンヤ君、検討してくれたプロの方、ライブラリ phina.js を作ってくれた開発者様、これから試聴機を使ってくれるかもしれないそこの貴方。延いては全宇宙にありがとうと言う気持ちです。
–
さてここで、今回作った試聴機について少し説明させていただきます。
この試聴機はキャッチしたアイテムの秒数だけ曲が聴ける仕様です。アイテムは全11種類。続けて捕まえる度に、曲の続きが聴けるので是非何周か遊んでみてください。
尚、制作環境上ごく一部のiPhoneやMacのブラウザでしか挙動の検証ができていません。
正常に動かない方も居ると思いますが、燃え尽きた手前直せる気がしないので申し訳ないのですが何卒お許しくださいませ。
–
長くなりましたが現場からは以上です。
最後まで読んで頂きありがとうございました。
文・絵:峰らる